

You could even use palettes from old systems if you want a challenge. It does help to conserve colors if you are going for a low color count! You don’t HAVE to, but it does help to make it feel more retro. Some colors you can use as a highlight to multiple color types (like a light yellow for a green), but we can get into that later. It makes it helpful to use eyedropper tool on to get that color back later. However you think is best, so long as you have the colors down somewhere. My pixel artist friend says he does it by placing the colors vertically bright to dark. Like so! You don’t have to arrange it like this, but It’s helpful to put the colors by value. Otherwise, you may want to place each color you use off to the side somewhere. Some pixel editors have a section for the palette (colors) that you’ll be using, which is very helpful. I want to assemble a bunch of templates for next time, it’s just something to be aware of for now! RPG Maker MVs icons, for example, are 32x32 pixels each. With RPG Maker at least, different images have different grid sizes that work for them. It’ll make things a lot easier for you when you set up a grid.Īlso, that’s just tile sizes. 32x32 for RPG Maker XP/VX/VX Ace, and 48x48 for RPG Maker MV. 16x16 tile size for RPG Maker 2003/SNES/Gameboy/retro style. Depending on what engine you’re going for (or what look you’re going for), you will want to subdivide the grid accordingly.
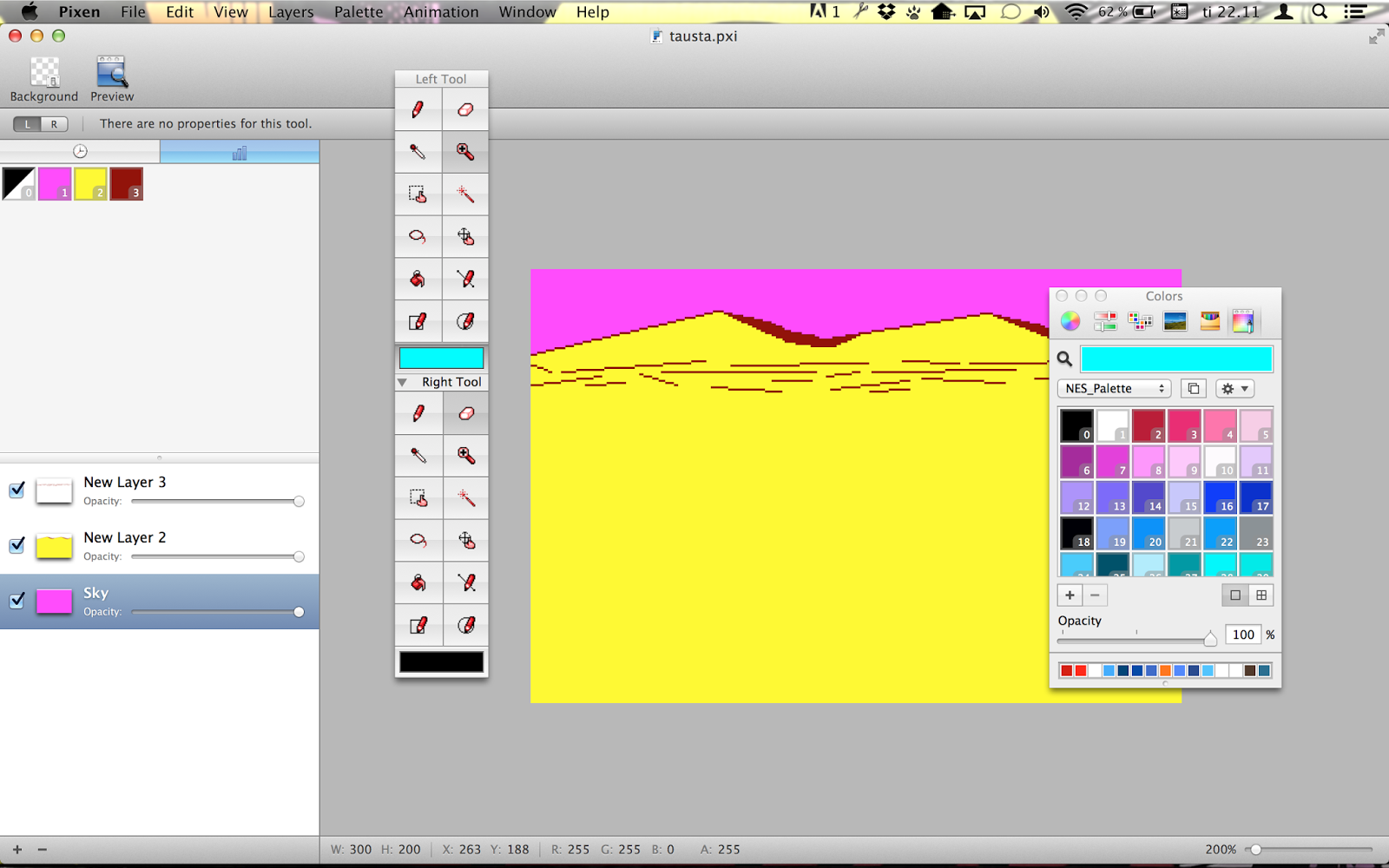
Photoshop has it, Graphics gale has it, Character Maker 1999 has it… MS Paint does not. With whatever pixel program you use, ideally you want it to have a grid. This is resized from 160x144 to 480x432 to show it bigger on here. Here’s an example I made, with gameboy style colors (at least, the original that had that greenish screen on it). You don’t want your paint package adding more of them! That’s why we generally work with small sizes! The idea with pixel art is to keep a limited number of colors that you place yourself. Avoid the gradients, brush, blur, filter and such tools, those are not pixel art friendly tools. You can use a line or a fill bucket tool if it doesn’t add any blurring or such, but you’ll be seeing a lot of the pencil tool and zooming in a lot. You want to account for every pixel in the piece. You can do pixel art in basically any program that has a pencil tool that doesn’t have anti-aliasing in. I have a few of the newer ones, but other than that… I guess time to start from scratch! I think it’s ok because my skills have changed since then, and newer engines are out that I need to account for! I don’t have the same computer I did when I made them either so I didn’t copy all the files. The problem was that I had images hosted on imageshack, and they’re no longer on there. Hi, it’s Ocean! I haven’t had a pixel tutorial in a while.


 0 kommentar(er)
0 kommentar(er)
